Comment créer un Favicon pour votre site
L'image de marque ou le logo de votre site web est un élément très important pour se distinguer facilement des autres... Le Favicon, est beaucoup plus important !
Le Favicon, ou l'icône favoris de votre site web permet non seulement de faciliter la distinction de votre site web des autres sites ouverts dans votre navigateur, mais permet aussi de graver votre image de marque dans tout ce qui est barre de titre, raccourcis ou favoris...
Dans ce tutoriel, vous allez découvrir comment créer un Favicon de A à Z !
Comment ajouter un Favicon à votre site web
Dans ce tutoriel je vais vous montrer deux méthodes pour créer un Favicon, la première est la plus complète.
Mais avant de commencer, il faut préparer une icône sous format PNG (pour la transparence) d'une taille minimale de 512x512px.

Méthode 1 : Créer un Favicon réel avec Real Favicon Generator
Le premier site dans ce tuto est Real Favicon Generator.
C'est un site qui va vous permettre de générer un pack complet de Favicons pour tous les appareils incluant Android et iPhone/iPad.
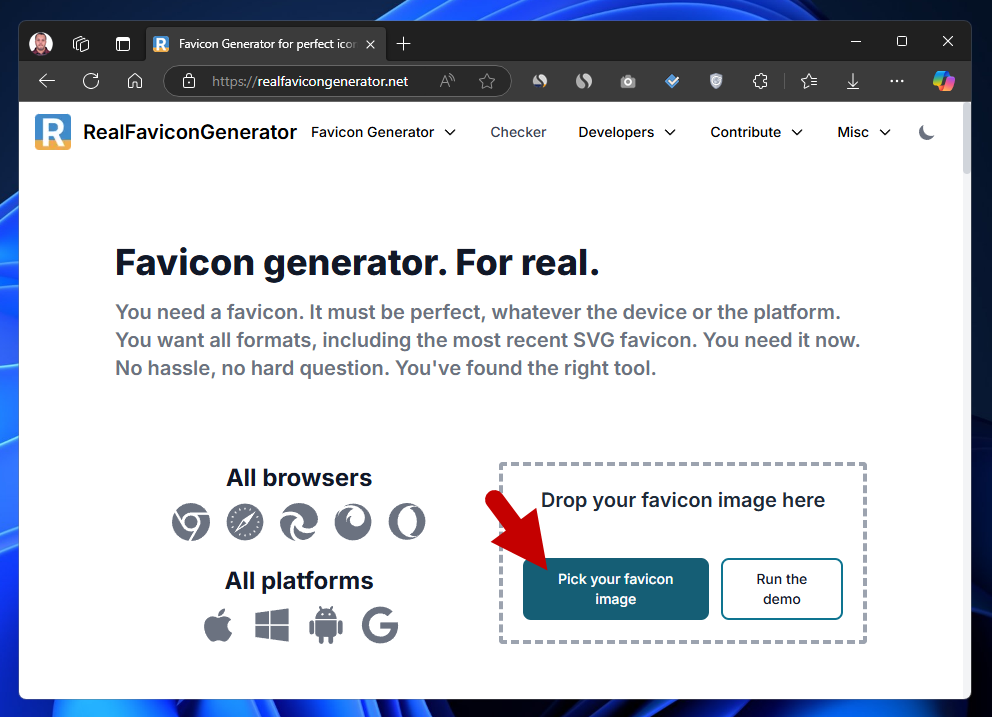
Ouvrez le site Real Favicon Generator dans un nouvel onglet et importez votre icone sous format PNG en cliquant sur "Pick your favicon image".

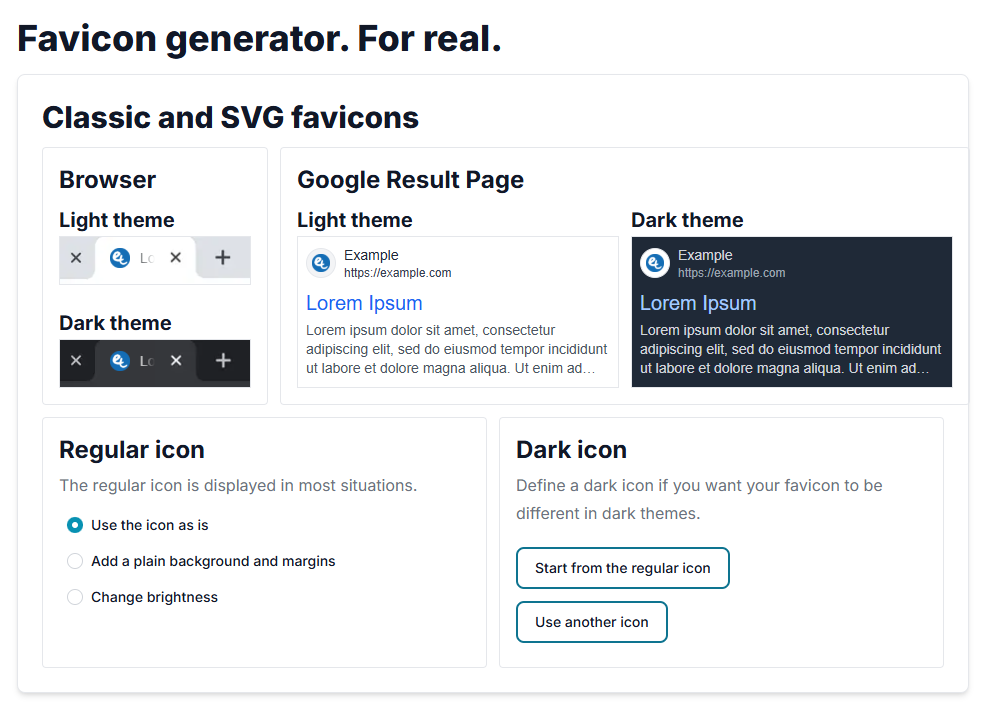
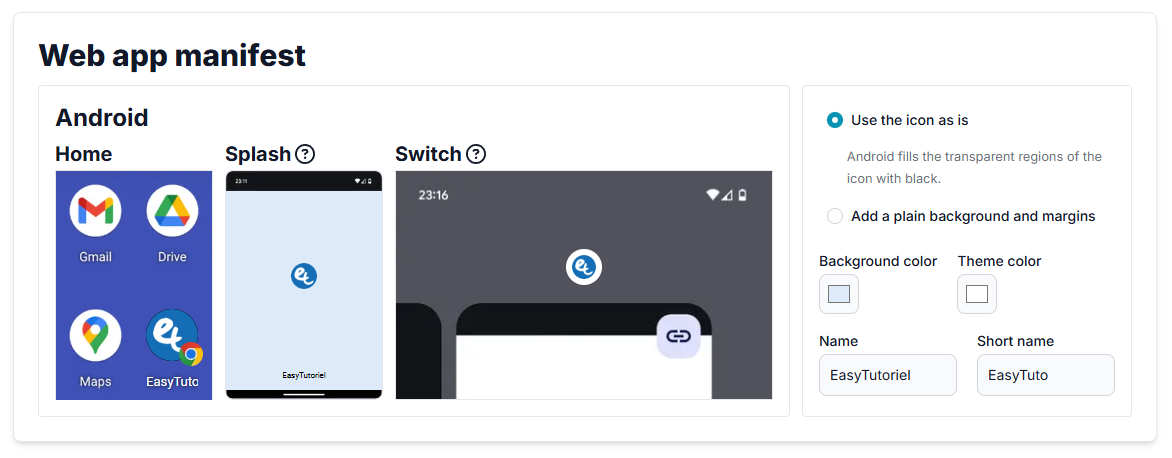
Sélectionez "Use the icon as is" pour garder l'icône comme elle est.

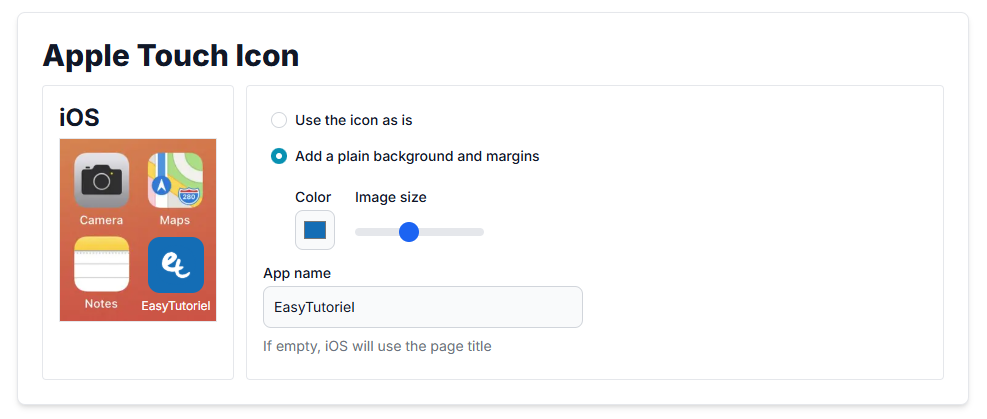
Dans la section "Apple Touch Icon" vous pouvez ajouter un arrière plan blanc ou d'une couleur comme ce que j'ai fait...
Mettez dans "App name" le nom de votre site web.

Dans la zone "Web app manifest" mettez une couleur d'arrière plan et le couleur de thème.
Mettez aussi le nom du site web dans "Name" avec un nom court dans "Short name".

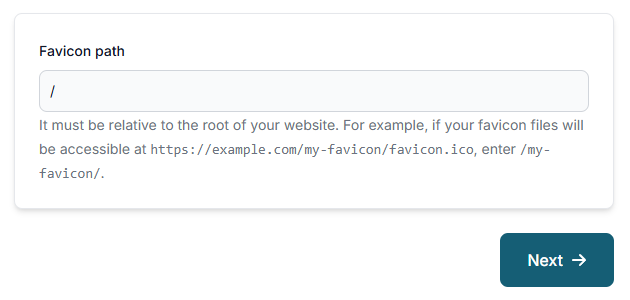
Dans "Favicon path" gardez le en / pour placer l'icône dans le dossier principale du site via FTP.
Cliquez sur "Next".

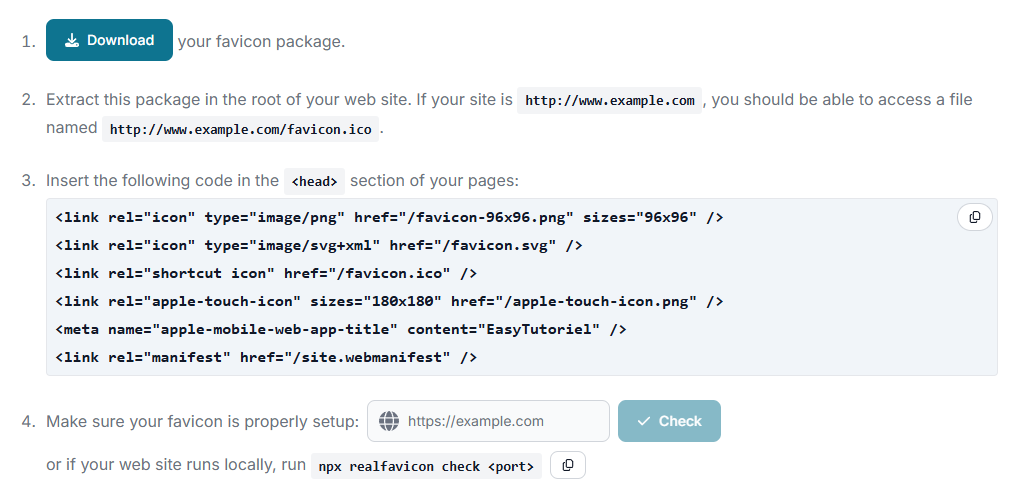
Cliquez sur "Download" pour télécharger les fichiers du Favicon.

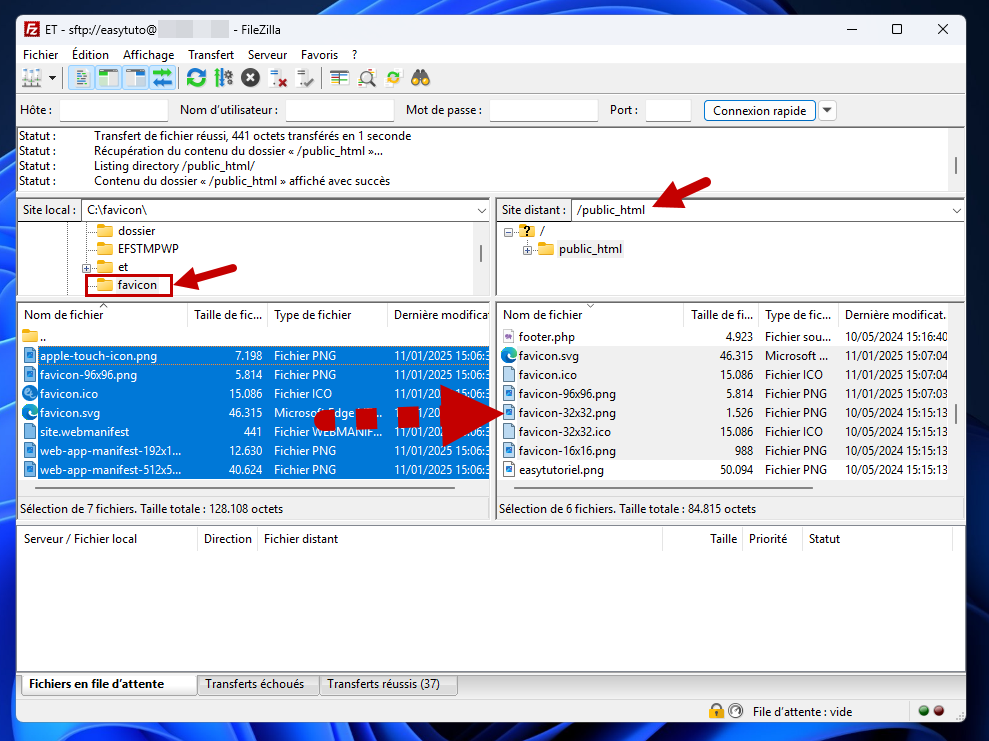
Uploadez les fichiers vers votre serveur FTP via FileZilla dans le dossier /public_html.

Collez les codes qu'on vous a donnés dans un plugin qui ajoute le code au <head> :
<link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96" />
<link rel="icon" type="image/svg+xml" href="/favicon.svg" />
<link rel="shortcut icon" href="/favicon.ico" />
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png" />
<meta name="apple-mobile-web-app-title" content="EasyTutoriel" />
<link rel="manifest" href="/site.webmanifest" />Voici le résultat quand je visite EasyTutoriel :

Méthode 2 : Créer un Favicon (.ico) avec Favicon.cc
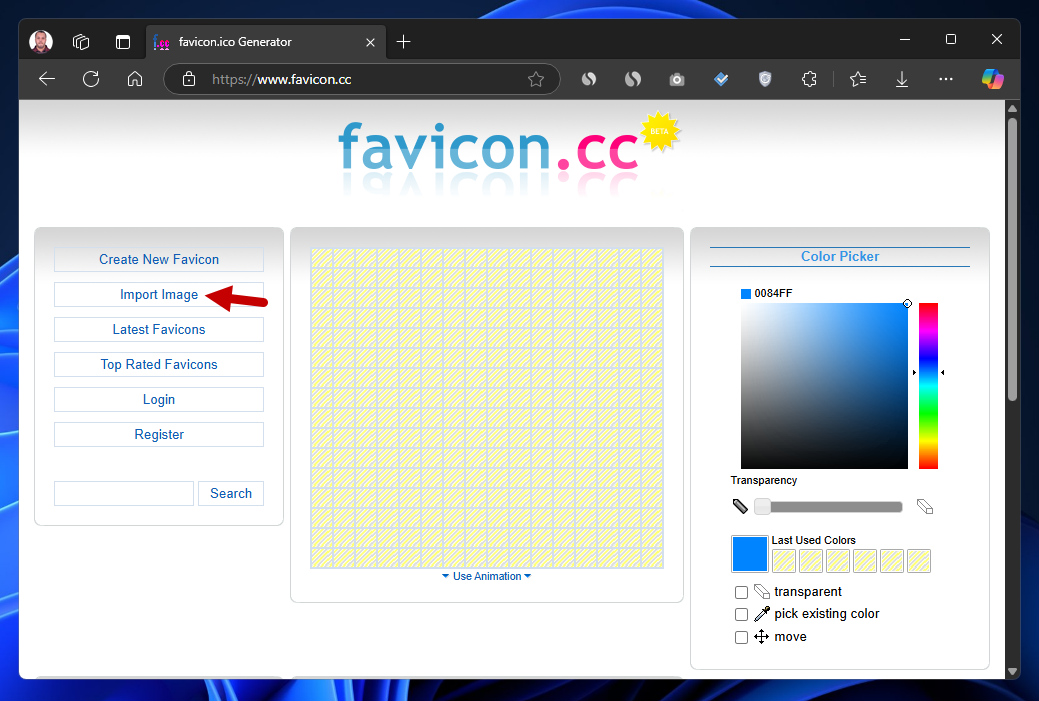
Ouvrez ce site : https://www.favicon.cc
Pour importer une image, cliquez sur "Import Image"... (Vous même même créer un favicon sans rien importer, tout en utilisant le panneau de couleurs à droite...)

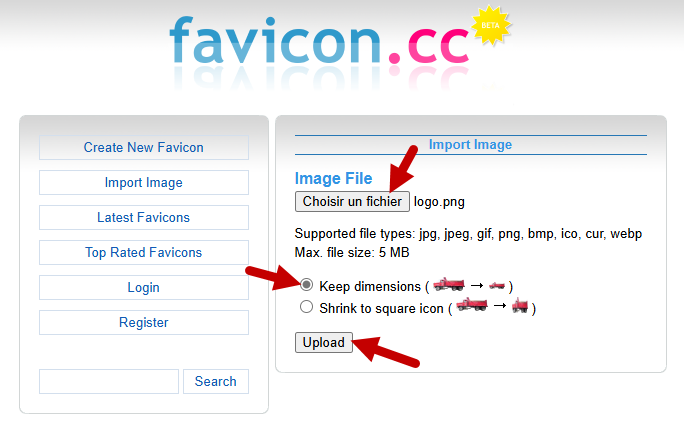
Cliquez sur le bouton pour importer une image...
Sélectionnez votre image et cliquez sur "Ouvrir"...
Mettez "Keep dimensions" pour ne pas faire des changements au niveau des dimensions de votre logo, ou votre image de marque...

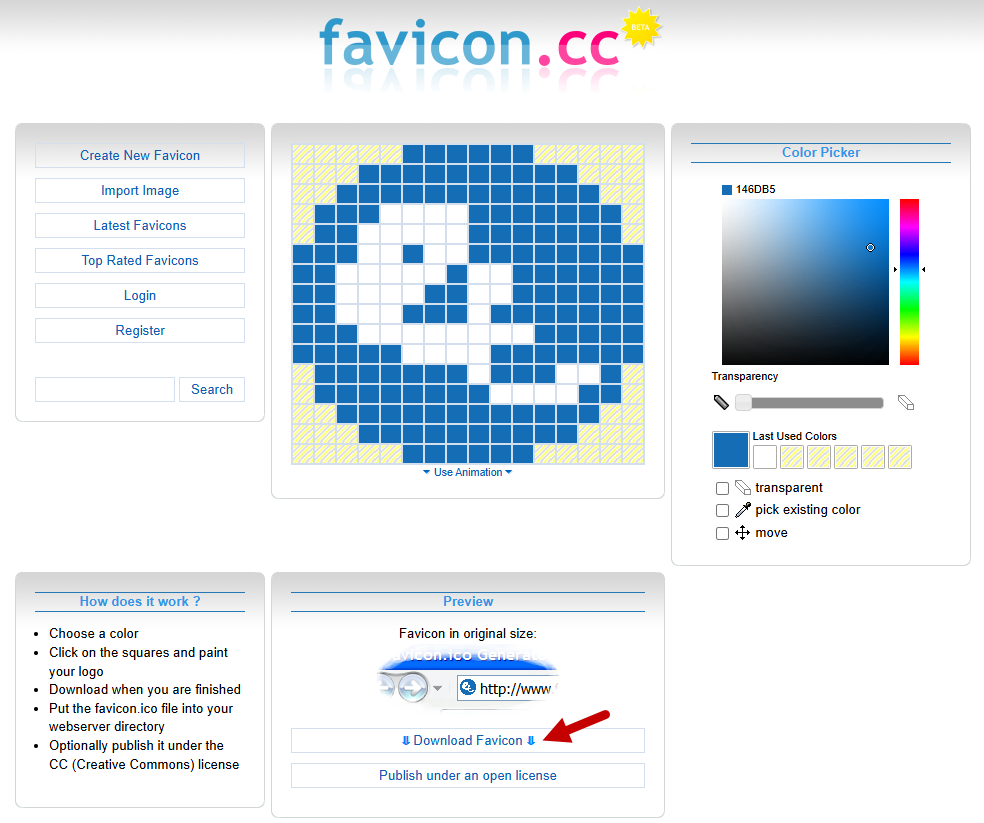
Vous pouvez en utilisant l'outil de transparence, créer un arrière plan transparent pour votre favicon, voir l'image ci-dessous...
Pour télécharger votre favicon, cliquez en dessous sur "Download Favicon"...

Envoyez ensuite votre Favicon sur votre serveur et descendez en-dessous pour voir comment l'ajouter sur votre site !
<link rel="shortcut icon" href="/favicon.ico" />Et voilà !
N'hésitez pas à poster vos commentaires si vous avez des questions, des remarques ou des critiques 😊







Merci 😉
Merci Youcef pour le commentaire 😊
salam soufiane , un grand merci a vous , tuto bien expliqué sur les deux plans (technique et pédagogique)
Merci soufiane
j'ai partager sur faccebook/google +1