Aimeriez-vous accélérer le chargement de votre site WordPress ?
Voulez-vous optimiser et compresser les images existantes et celles que vous allez charger dans le future ?
Savez-vous que j’ai pu gagner ~2gB en optimisant les images de Easytutoriel.com ?
C’est facile !
Comme vous le savez, les images seules occupent une grande partie du trafic web, en fait les images représentent les deux tiers (2/3) du trafic internet.
Sans oublier le géant lui-même, Google !
Optimiser ses images a une grande influence sur le temps de chargement de votre site et donc le référencement (SEO).
Dans ce tutoriel vous allez découvrir tout ce qu’il faut savoir et faire afin d’obtenir des images légères et optimisées.
Optimiser les images WordPress.
Comment ça marche ? La compression ? Quoi ?
“Compression” vs “Optimisation”
Certains préfèrent l’appeler une “Compression“, d’autres utilisent le mot “Optimisation“.
La différence est très large, je m’explique :
- L’optimisation c’est diminuer le poids de l’image SANS perdre sa qualité, on appelle ça aussi LossLess (sans perte).
- La compression permet de diminuer de façon exagérée le poids de l’image au détriment de la qualité, on appelle ceci Lossy (avec perte).
Sur votre site il est recommandé d’optimiser les images sur votre site ET les compresser un peu pour ne pas perdre la qualité !
La différence entre JPG, PNG et GIF :
Sur le web on utilise trois principales extensions, ce sont : JPG ou JPEG, PNG et GIF (une nouvelle extension WEBP est en cours de développement)
Chaque extension a sa place sur le web, chacune a ses caractéristiques (avantages & inconvénients) mais utilisent tous un Dpi de 72 ce qui leur permet de se charger rapidement :
- JPG (compressable) : C’est pour les images riches en détail et de grandes tailles, ça s’optimise facilement à l’aide du module tranJPG sans perdre la qualité et ça se compresse rapidement en diminuant la qualité.
- PNG (optimisable) : L’avantage majeur c’est la transparence et permet d’afficher les images telles qu’elles sont, idéale pour les impressions d’écran mais peut avoir beaucoup si l’image contient trop de détails.
- GIF (optimisable) : En plus de l’animation, les images Gifs sont idéales pour les petits fichiers ou les grands images avec peu de couleurs (256 maximum), ce qui rend cette extension limitée.
Bref, pour les photographes utilisez JPG, pour ceux qui veulent afficher des images avec du texte dedans ou des impressions d’écran utilisez PNG et pour ceux qui aiment les animations GIF est votre ami.
Comment compresser les images ?
Afin de compresser les images il faut avoir les bons outils, mais avant de parler des plugins WordPress permettant de faire cela, faites un petit test avec une image de votre choix !
Essayez vous-même, la compression :
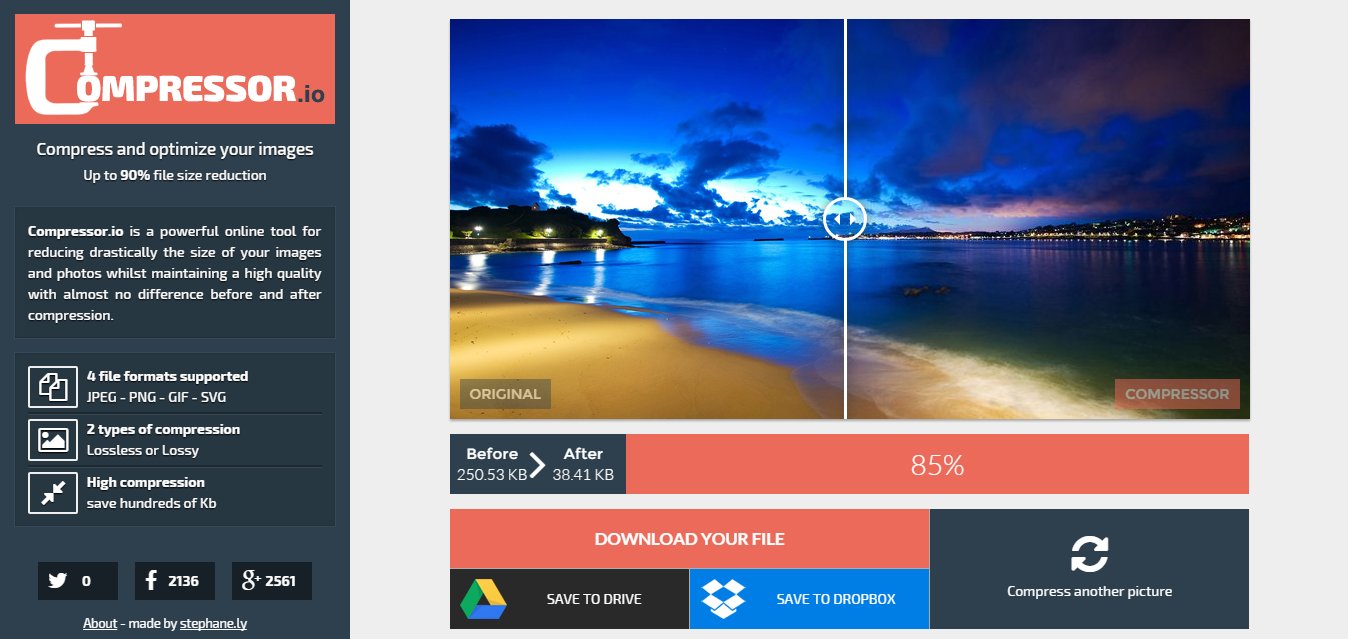
Pour voir mon but de ce tutoriel, je vous invite à passer 5 minutes avec cet outil en-ligne : https://compressor.io
Ajoutez une image que vous connaissez déjà son poid, puis compressez-la et comparez !
J’ai ajouté une image JPG d’une taille de ~250kB et j’ai obtenu une image avec une taille de ~38kB (kB = kByte = ko = koctet ≠ kb = kbit)

Vous l’avez remarqué, cette image a été optimisée avec un ratio de 85% !!!
Imaginez appliquer cela sur la totalité des images de votre site, c’est le paradis n’est-ce pas ?
Optimiser ses images sous WordPress :
La plupart des plugins faisant cela sur WordPress sont payants et comme j’ai testé les versions gratuites de ces plugins j’ai trouvé que l’extension gratuite de EWWW Image Optimizer offre de bons résultats (il y a une version Cloud payante, pour ceux qui n’ont pas un hébergement puissant).
Recherche le mot-clé “EWWW” sur votre administration WordPress puis installez le plugin “EWWW Image Optimizer“.
Voici le lien du plugin : https://fr.wordpress.org/plugins/ewww-image-optimizer/

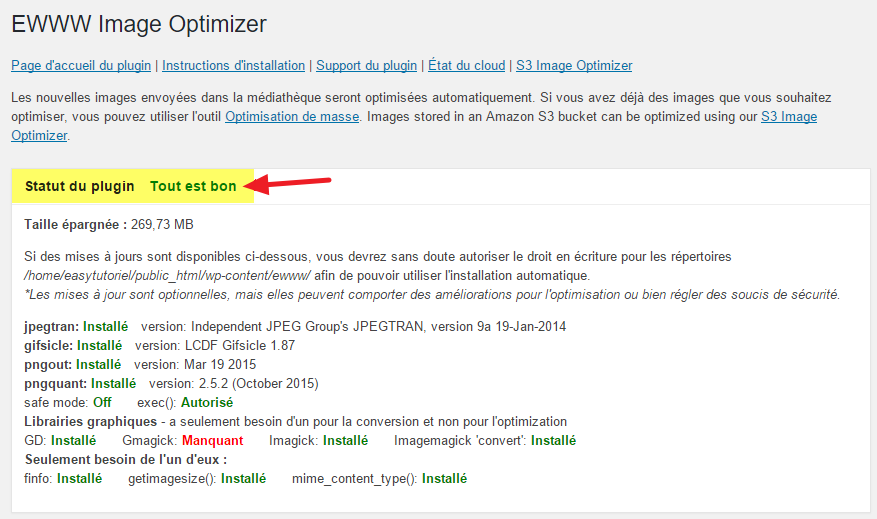
Une fois installé, ouvrez cette page : “Réglages” > “EWWW Image Optimizer“.
Dans la page principale vous pouvez voir si les modules d’optimisation d’images sont installés ou pas.

Si le serveur de votre hébergement ne contient pas de modules de compression, contactez l’hébergeur ou cherchez comment les installer sur Google.
Par exemple, pour installer Imagemagick sur WHM/cPanel utilisez la commande suivante sur le shell (SSH) :
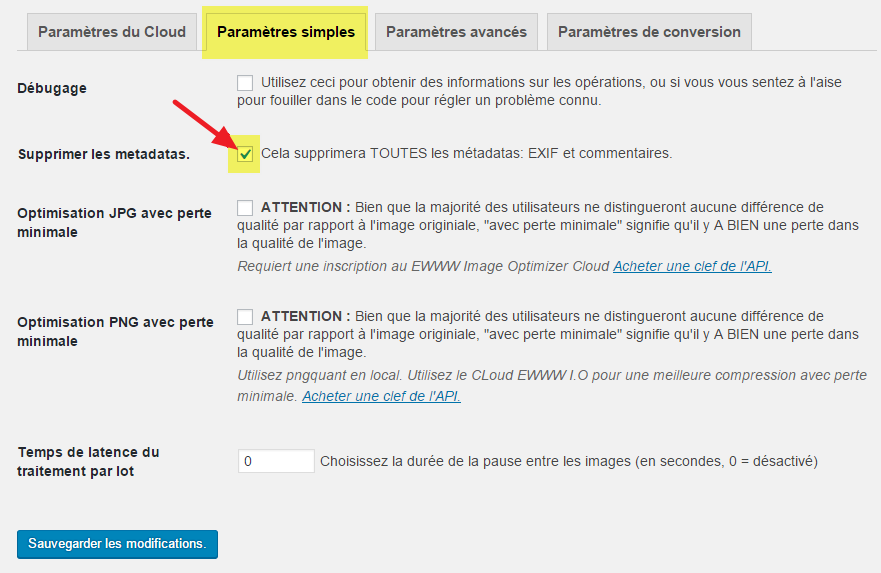
# /scripts/installimagemagickAllez vers l’onglet “Paramètres simples” puis cochez “Supprimer les méta-données“.

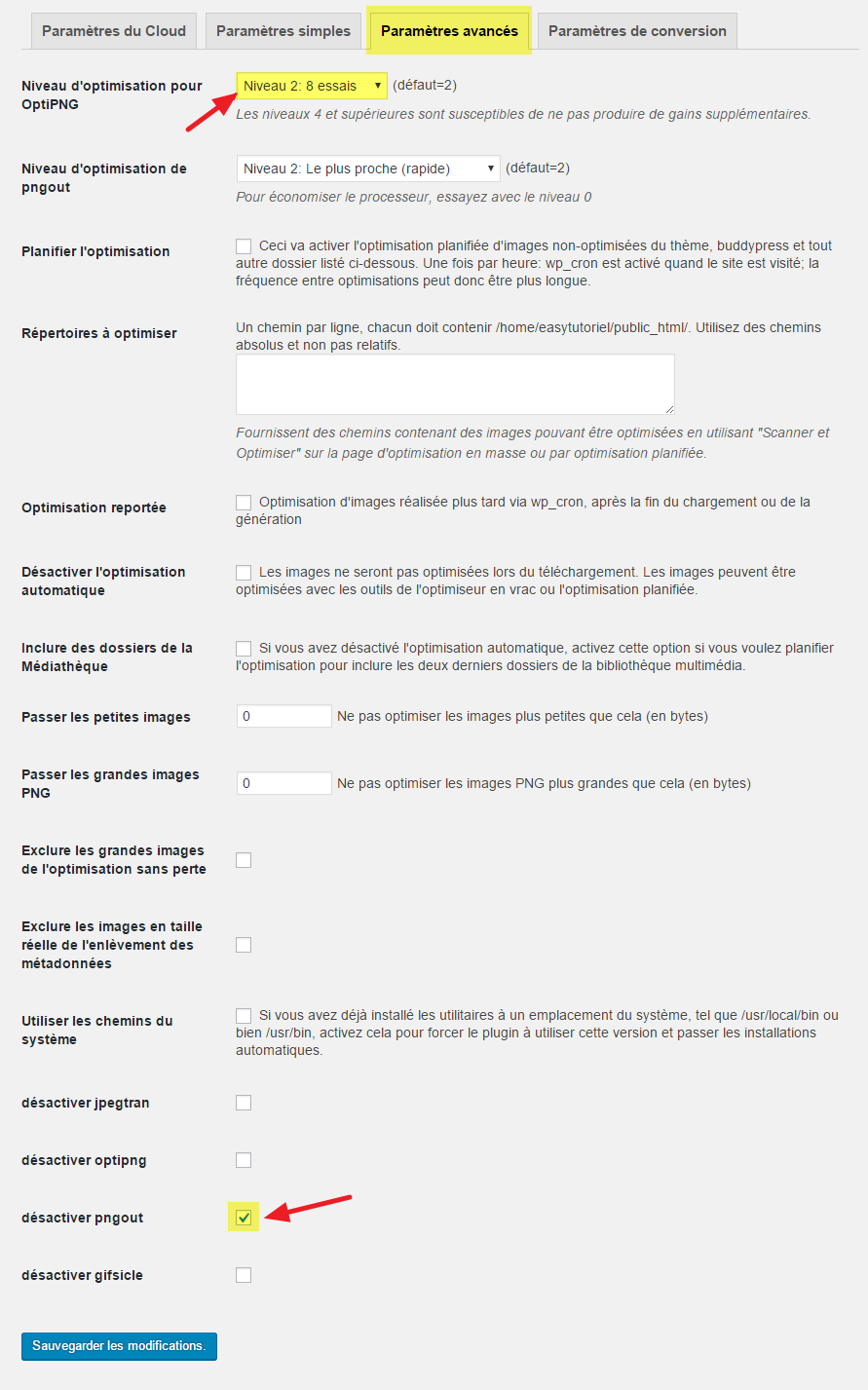
Sur l’onglet “Paramètres avancés” choisissez un seul optimiseur pour PNG, dans notre cas soit OptiPNG ou pngout.
Pour le OptiPNG ne dépassez pas le Niveau 2, car vous aurez les même résultats, même chose pour pngout, le niveau 2 est suffisant.

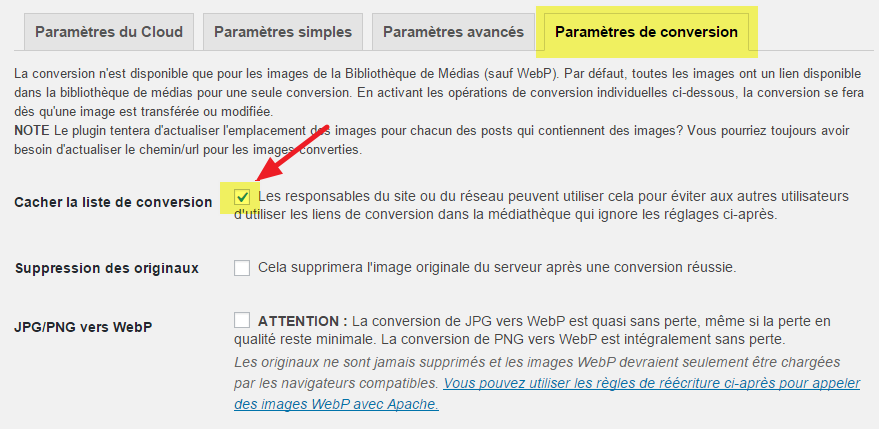
Pour plus ne pas autoriser aux autres utilisateurs de changer les paramètres de conversion, allez vers l’onglet “Paramètres de conversion” puis cochez “Cacher la liste de conversion“.

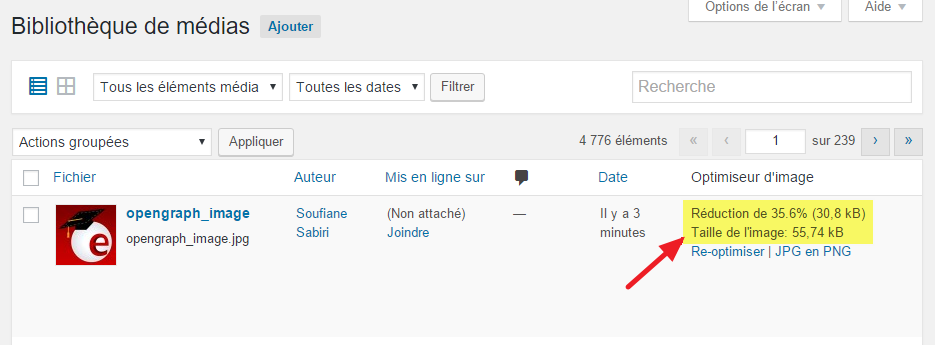
Pour faire un test chargez une image dans la Bibliothèque des médias et vous aurez le taux d’optimisation.

Comme vous pouvez voir dans l’image ci-dessous, l’image a été optimisée de 35.6% ce qui n’est pas mal du tout pour une solution gratuite 😊
Cela sans faire la compression par perte de qualité !
Optimiser davantage avec Imsanity :
Pour activer la compression “Lossy” (avec perte) pour les images JPG, vous pouvez soit ajouter ce code sur le fichier functions.php ou installer le plugin Imsanity :
add_filter('jpeg_quality', function($arg){return 80;});Cherchez le plugin “Imsanity” ou téléchargez-le par ici : https://fr.wordpress.org/plugins/imsanity/

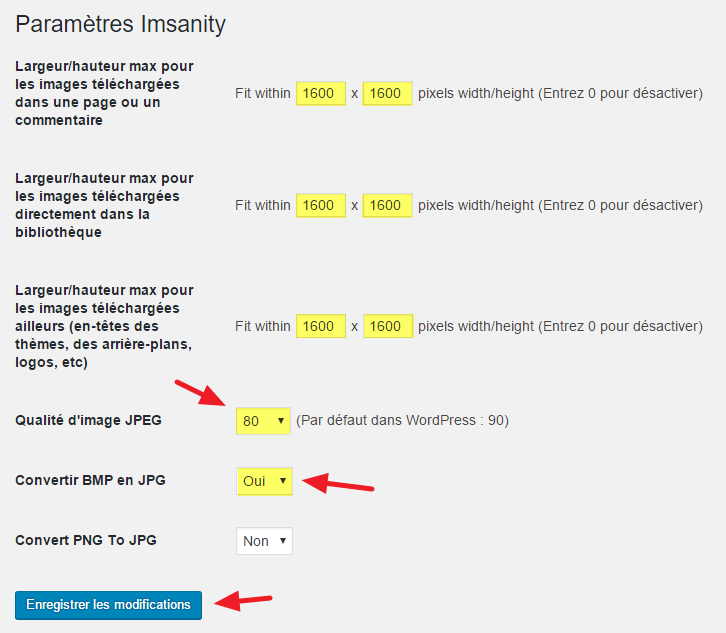
L’avantage de Imsanity, c’est qu’il vous offre au plus du choix de qualité des images JPG, la possibilité de limiter/redimensionner les images originaux pour gagner plus d’espace.
Il permet aussi de convertir les formats BMP ou PNG à JPG.

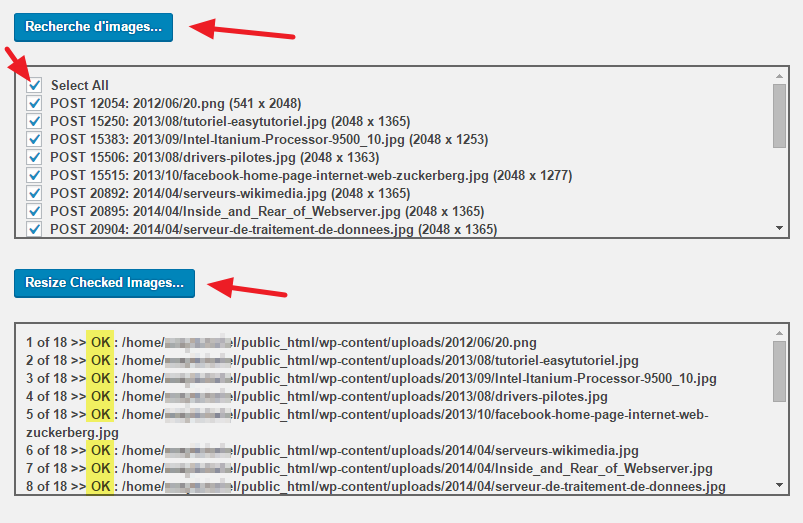
En bas de la page, vous pouvez rechercher et redimensionner les images qui dépassent les tailles que vous avez spécifié en haut de page ; enregistrez les modifications avant de rechercher les images.

Je viens de l’appliquer sur Easytutoriel.com et ça a marché nickel 😉
Comment re-générer les images déjà chargées ?
ATTENTION : Avant de procéder à la re-génération de vos images, faites une sauvegarde (backup) pour le dossier /wp-content/uploads, au cas ou vous avez fait en erreur assurez-vous que vous pouvez récupérer vos images de nouveau, vous êtes responsable.
Méthode navigateur (peu rapide) :
Pour re-générer/optimiser les images existantes sur votre site WordPress il faut avoir un plugin comme Force Regenerate Thumbnails que vous pouvez trouver par ce lien : https://fr.wordpress.org/plugins/force-regenerate-thumbnails/
L’avantage de ce plugin c’est qu’il permet de supprimer les tailles d’images ajoutées par la fonction add_image_size( ‘nom-taille-image’, 200, 200, true ); au cas ou vous l’avez supprimé (la fonction).

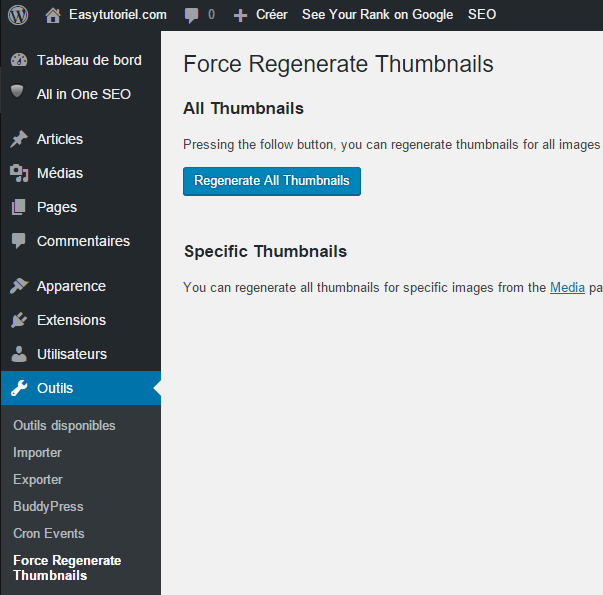
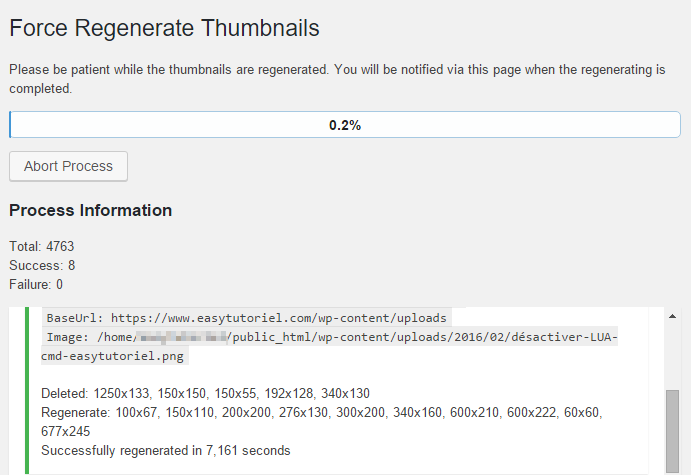
Une fois installé, ouvrez “Outils” > “Force Regenerate Thumbnails“.
Cliquez sur le bouton “Regenerate ALL thumbnails“.

Puis vous n’avez qu’à laisser la page ouverte jusqu’à ce que la tâche s’accomplie !

Méthode SSH (wp-cli & très rapide!!!) :
Si vous avez un accès SSH, avec quelques commandes vous pouvez optimiser tous les images de votre site en fermant votre navigateur.
Nous allons utiliser pour cela WP-CLI : http://wp-cli.org/
C’est un script permettant de gérer votre site Wordpress à partir des lignes de commandes.
L’avantage que va nous offrir cet outil c’est la re-génération de toutes les images rapidement et sans avoir à laisser votre PC allumé si le nombre d’images est important, je l’ai utilisé pour redimentionner 16.000 images (les thumbnails inclus), 5000 images dans la Bibliothèque du site Easytutoriel.com.
Pour installer WP-CLI sur votre serveur, connectez-vous au root par l’outil PuTTY puis suivez les étapes.

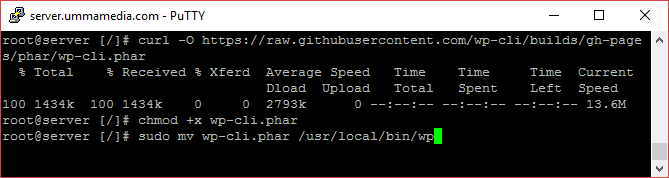
Exécutez cette commande pour télécharger WP-CLI sur le dossier root. Vous pouvez utiliser wget au lieu de curl.
# curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.pharPuis accordez les permissions nécessaire et ajoutez la commande wp pour une exécution rapide partout dans votre système.
# chmod +x wp-cli.phar
# sudo mv wp-cli.phar /usr/local/bin/wp
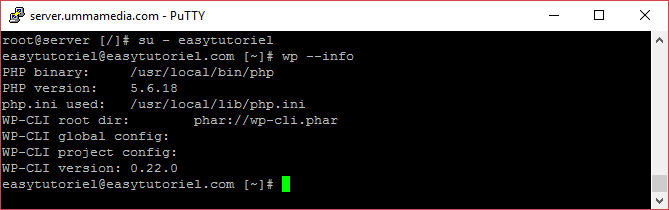
Une fois cela est fait, utilisez la commande su – utilisateur pour changer d’utilisateur vers le propriétaire du site (très important).
Une fois cela est fait, utilisez la commande wp –info pour vérifier si WP-CLI marche.

Pour pouvoir lancer l’optimisation sans avoir à laisser la fenêtre ouverte, nous allons utiliser la commande screen.
Pour l’installer sur votre système voici les commandes :
# yum install screen (pour centos & redhat)
# apt-get install screen (pour debian)Si vous avez déjà la commande screen activée, lancez-la sur votre shell :
Remarque : Si vous n’avez pas les droits pour ouvrir screen en tant qu’utilisateur normal, utilisez su – root pour revenir au root puis retapez screen.
# screen
Changer d’utilisateur :
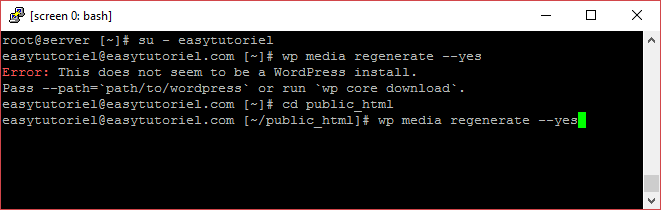
# su - UTILISATEUR
Ouvrez le dossier /public_html puis utilisez cette commande pour redimensionner tous vos images.
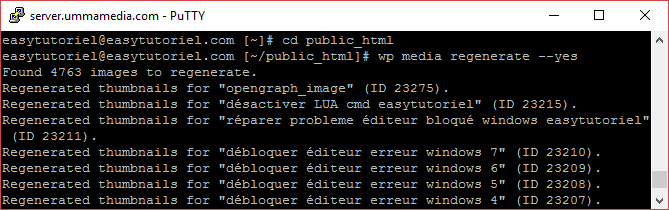
# wp media regenerate --yesPour détacher la fenêtre (le screen actuel), utilisez les touches CTRL+A puis appuyez sur la touche d.

Une fois le screen est détaché, vous pouvez arrêter l’ordinateur sur lequel vous utilisez PuTTY !
Le serveur va continuer à optimiser les images jusqu’à terminer la tâche.
Pour se reconnecter au screen, utilisez la commande screen -ls pour afficher la liste et la commande screen -r ID (avec ID = numéro de screen).
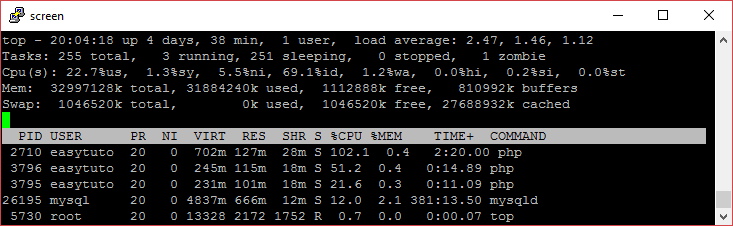
N’oubliez pas de vérifier le “load” de votre serveur de temps en temps en utilisant la commande top.

Et voilà !
Vous avez réussi à libérer votre site et l’accélérer en diminuant le poids des ressources graphiques 😉
Si vous avez aimé cet article n’hésitez pas à laisser vos commentaires 😊
Si vous n’avez pas aimé cet article, partagez-le, vos amis peuvent l’aimer 🙌





Bonjàur,
sur un autre site, pour le pugin EWWW image Optimzer, l’onglet “Paramètres Avancées”,
Il dit : “optipng optimization level | [Level 3], influe sur la qualité de la compression (haut level = meilleure qualité)”
Et vous, vous dites : “Pour le OptiPNG ne dépassez pas le Niveau 2, car vous aurez les même résultats, même chose pour pngout, le niveau 2 est suffisant.”
Je ne sais plus quoi mettre 2 ou 3 ?
Merci